SourceTreeが自動でコミットメッセージのスペルミスを修正しちゃう問題
問題と背景
GitのGUIクライアントにSourceTreeを使っており、 英語でコミットメッセージを書くとスペルチェックをしてくれるのですが、 コミット時に自動でスペルを修正してしまうことがありました。
例えば、「add axios」ってコミットメッセージ欄に入力してコミットしたら、、
「add axis」と自動的に修正されてコミットされてしまった。

これまで別に気にしてなかったんですが、、 同僚に突っ込まれてしまったので、 今回この問題を解決することにしました。
解決手順
- コミットメッセージ欄で右クリック
- スペルと文法
- スペルを自動的に修正のチェックを外す

ためしに、再度「add axios」って入力してコミットしてみました。
勝手に修正されずに無事「add axios」でコミットできました。

備考
まったく同じ記事がありました。。 SourceTreeの自動スペル修正機能を無効にする - たけぞう瀕死ブログ
brewで気軽にVagrant環境を準備したよ for Mac
オフィスでYoutube
GW中ですがちょっと勉強でもするかと、休日に会社のオフィスへ。
ちょっと古いですが、O'Reilly Japan - インタラクティブ・データビジュアライゼーションでD3.jsでも触ろうと。意識高い!w
やる気は満々!!
だったんですが。。肝心の本を間違えた。
カバンに入っていたのは昔読んだことのある魚さんのオライリー本。
呆然..
せっかく横浜から渋谷にでてきたのに。。
ん。。。。なにやってんだろ。。
とりあえずYoutubeでNARUTOの中忍試験でもみよっ。
やる気スイッチOFF…
出会い
NARUTOにも飽きて会社の本棚を物色。
くじらさんの本があった。これ。
www.socym.co.jp
この人には実践力を身につける Pythonの教科書 | マイナビブックスの本で出会い、
分かりやすい構成・文章でファンになったのです。
んで、中身をみるとD3.jsを少し触るそう!おおっ。
運命✨
おまけにクローリングについても勉強できる! ← 本はこっちが本題だけど
ということで、この本を読み始めようかと。
Vagrantインストールしてログインしますー
やっと本題。ただし、本題は短いです。
nodeを動かすための環境として本ではVagrantを使うみたいです。
Vagrantを使うためにはvirtual boxも必要になるみたいです。
そう、わたくしVagrant初めてです。
っで、Macでbrew入れている人はサクッと以下の手順でVagrant環境作れます。
とりあえず、terminalを開きます。
virtual boxをインストール
$ brew cask install virtualbox
vagrantをインストール
$ brew cask install vagrant
vagrant managerをインストール
$ brew cask install vagrant-manager
仮想マシンを動かしたいディレクトリの作成・移動
$ mkdir ~/Documents/sample $ cd ~/Documents/sample
vagrantの設定ファイルを作成
$ vagrant init
vagrantの設定ファイルを編集
上記で作成されたVagrantfileのconfig.vm.box = "base"を以下のように変更。
Discover Vagrant Boxes | Atlas by HashiCorpからosのイメージを選ぶ。
他にもosの選び方はあるみたいだけど。
config.vm.box = "puphpet/centos7-x64"
vagrantの起動
$ vagrant up
初回は結構時間かかります。
ssh接続
$ vagrant ssh
これで接続できれば環境準備終わりです。
Wiresharkでパケットキャプチャしてみた
Wiresharkとは
TCP/IPで流れるデータを確認できる「パケットキャプチャ」ソフトの代表格。
Windows版, Mac版, Linux版それぞれあります。
ここではMac版を試します。
Wiresharkの公式サイト: https://www.wireshark.org/
Wiresharkをインストール
Wiresharkはhomebrewでインストールできるらしい。
参考: homebrewでwiresharkのQt版をインストール - Qiita
それではTerminalを開いて、下記コマンドをえいやっ。
$ brew install wireshark --with-qt
なんかwaringがでて--with-qtは非推奨だぜって怒られてます。
が、勝手に推奨されているものをinstallしてくれているので問題無し。

古かったみたいです。最新は以下のようです。
$ brew install wireshark --with-qt5
それではWiresharkを起動してみます。
$ wireshark
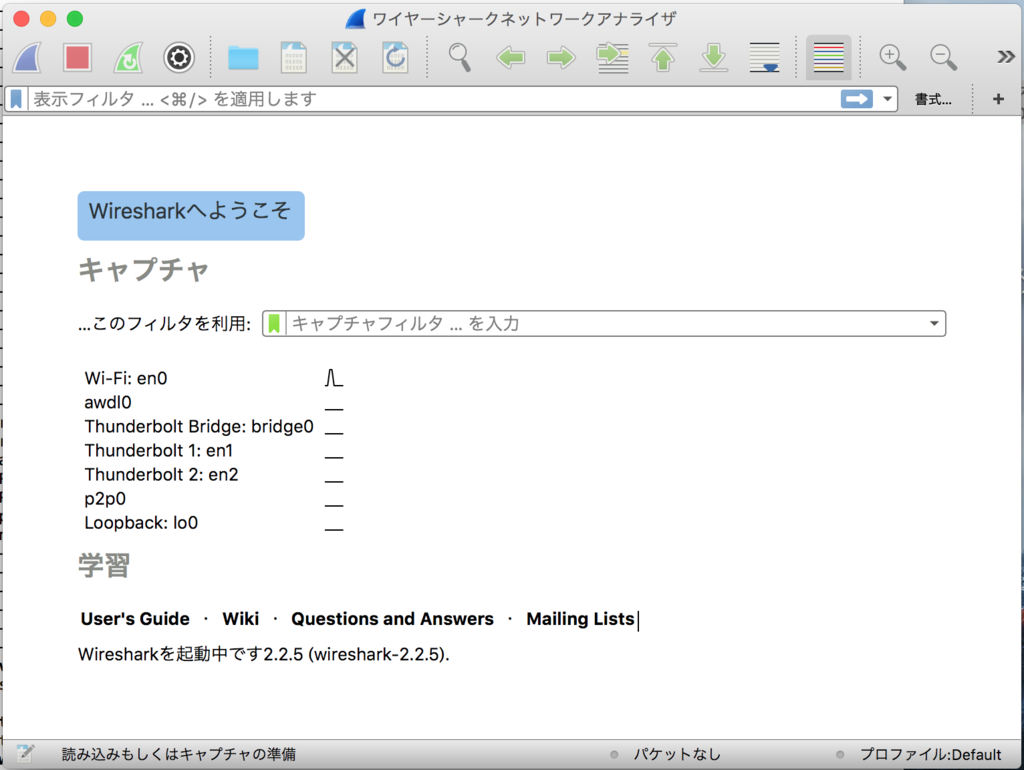
….ありまっ。。No interface foundとでてきました。。

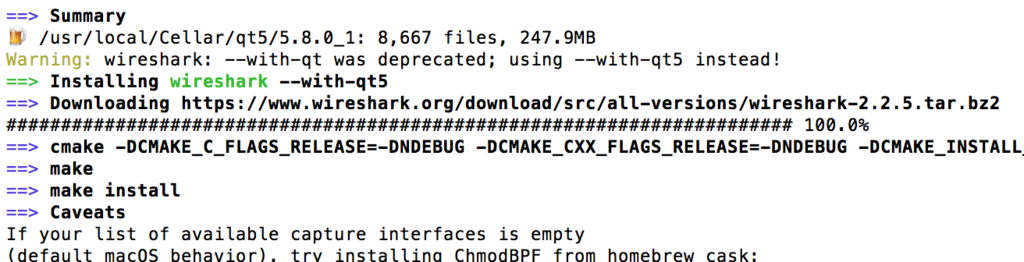
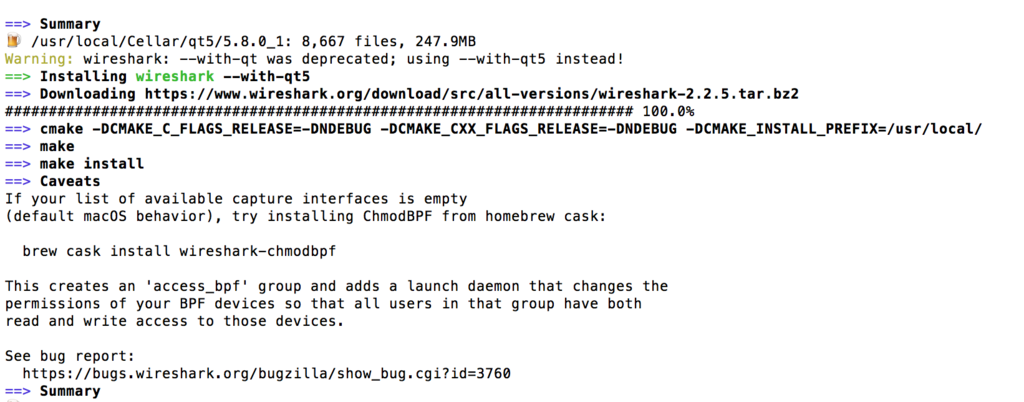
先ほどのinstall時のログを見てみるとIf your list of available capture interfaces is empty
と書いてあり、brew cask install wireshark-chmodbpfを実行してって。

ということで、言われるがままに、えいやっ。
$ brew cask install wireshark-chmodbpf
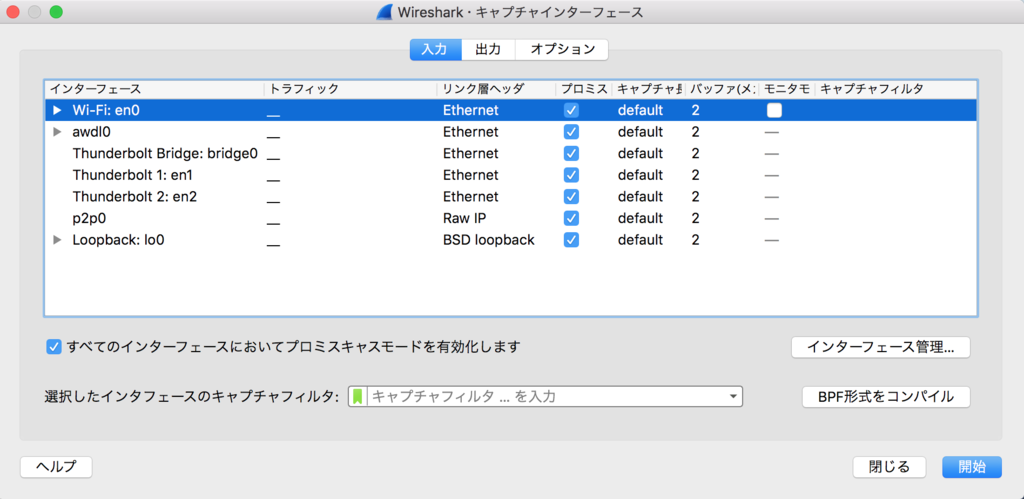
そして再度Wiresharkを起動すると、
今度はインターフェイスリストが表示されました。

上記を踏まえると、以下の手順でやるとスムーズですね。
$ brew install wireshark --with-qt5 $ brew cask install wireshark-chmodbpf
補足:
homebrewを入れていない人は
下記記事を参考にしてみて使えるようにしてみては。
参考: パッケージ管理システム Homebrew - Qiita
Wiresharkの使い方
Wiresharkを起動したら、「キャプチャ」メニューから「オプション」を選択。
 インターネットとの通信をパケットキャプチャしたいので、
インターネットとの通信をパケットキャプチャしたいので、
インターネットと繋がっているネットワークを選択して、開始!

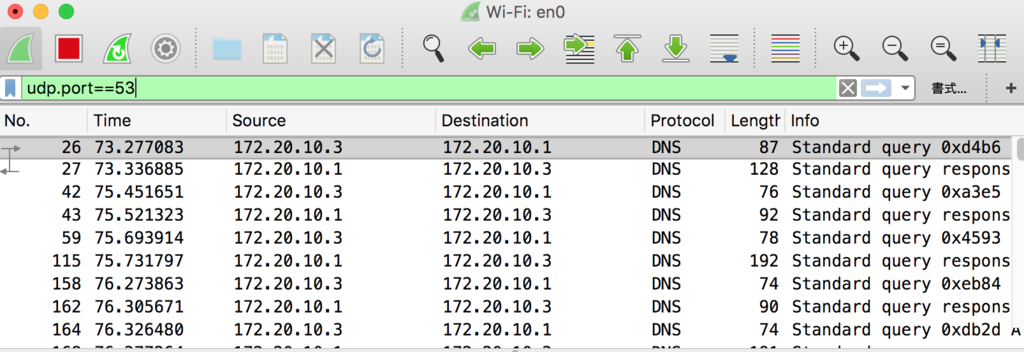
UDPのパケットを見る
画面上部のFilterにudp.port==53といれると、
DNSのパケットに絞り込んで見れます。

TCPのパケットを見る
TCPもUDPと同様にFilterにtcp.port==80といれると、
TCPのパケットに絞り込んで見れます。
ただし、上記だけでは他のアプリの通信も拾ってしまうので
パブリックIPアドレスを絞り込み条件に加えます。
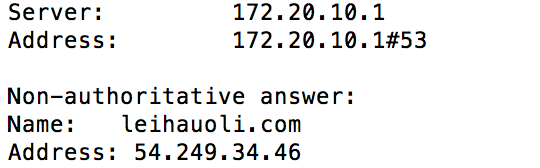
パブリックIPアドレスはTerminalからnslookupコマンドで確認できます。
こんな感じです。
$ nslookup leihauoli.com
すると、こんな感じで表示され、54.249.34.46がパブリックIPアドレスです。

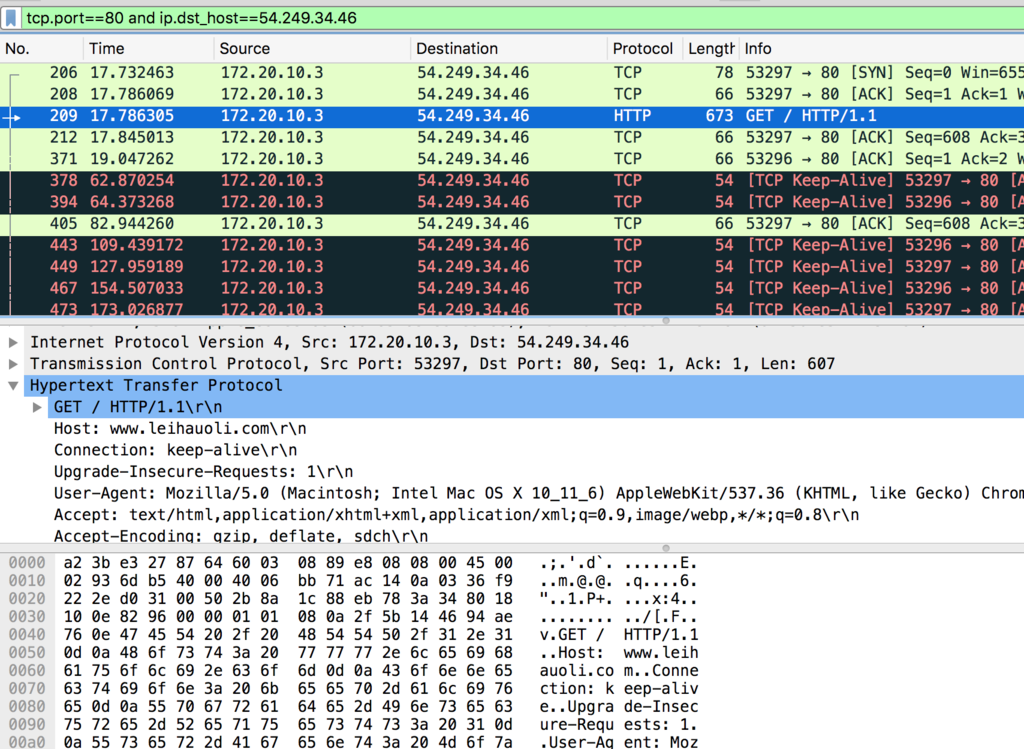
Filterにtcp.port==80 and ip.dst_host==54.249.34.46のように入力すれば
通信を見たいサイトのパケットを確認できます。

上記imgのNo206 - 209は「SYN」「SYN+ACK」「ACK」の3ウェイハンドシェーク。
また、中央部にはGETコマンドが送信されていることもわかります。
ひっさしぶりの投稿でした。
土居健太郎「10年使えるSEOの基本」を読んで - 検索エンジンは最高の回答者であろうとする -
「どうすれば検索されたときにサイトを上位表示できるか」
そんなふうに捉えてSEO対策を行うとかえってうまくいかなかったりすることがあるようです。
本書は,すぐに効かなくなってしまうような小手先のテクニックではなく、
といった変わらない「考え方」をおさえることで、 目先のトレンドにふりまわされないための基礎が身につくSEO入門書となっています。
検索エンジンはなんのためにどんなことをしているのか
検索エンジンは「だれにとっても、どんな質問に対しても、最高の回答者」であろうとしています。
最高の回答者であるためには、以下のような能力が必要となります。
- なんでも知ってて、知識の引き出しが多い
- 質問した人のことをちゃんと理解してくれている
- 質問した人が知りたいことを正しく教えてくれる
検索エンジンも同じような能力が必要となり、その仕組みとして「クローラー」「インデックス」「アルゴリズム」があります。
- クローラー: インターネット上のあらゆる情報を集める
- インデックス: 集めた情報にどういう言葉が書いてあるかを解析して整理し、検索時に取り出しやすくする
- アルゴリズム: インデックスされた情報の中から良質な回答を選定する
SEOとは「回答」を用意し、検索で取り出されやすい情報を作ること
以上のことから、SEO対策の基本的な取り組みは、以下の3点に集約できるそうです。
SEO対策とはランキング競争でも検索順位を操作するテクニックでもない
「どうやって他のサイトより上位に表示するか」 「どうやって効率よく順位を上げていくか」 といった短絡的な施策を指すものと解釈されがちですが、 本来は 「検索エンジンが検索する人にどのような結果を提示しようとしているのか?」 を理解し、検索結果でより優遇されるに値するサイトにしていくことになりません。
佐藤ナオキ「問題解決ラボ」を読んでみて
佐藤ナオキさんに興味を持ったのは、NHK「プロフェッショナル 仕事の流儀」を見てから。 世界で活躍している若手デザイナーで、ルイ・ヴィトン、コカ・コーラ、エルメスなど世界的な企業とやり取りをしており、デザインの領域はクリップ1つから建築物や駅前広場とかなり広範囲。常に300以上のプロジェクトを同時進行しているというのだから驚愕。3つくらいの異なるタスクを持つだけでアウトオブメモリーな僕には想像できない。
書評の前に..
僕はWeb制作会社に務めるエンジニアです。 お客さんの要望をまとめ、要望を叶えるための設計をして、納期までにWebサイトに機能を更新していくような仕事をしています。 エンジニアという職業ですが、楽しい時間はお客さんの要望を導き出して、自分の意見を提案できたとき。 正直、プログラミングや技術といった類は二の次でイイと思っています。 技術は手段だと思ってますし、その道のプロフェッショナルになりたいかと言われればそんなに..な私なので。 そんなこと思ってる時点でエンジニア向いてないかもと考えちゃったり、Webディレクターに憧れたり。
ブレークスルーは「職人型」ではなく「発想型」から生まれる
そんな僕がこの本を読んでグッときたのは、第5章の10項 ブレークスルーは「職人型」ではなく「発想型」から生まれるです。
今後、国内にもっと「発想型」のデザイン事務所が増え、彼ら(クライアント)の能力を活かせるようなプロジェクトが増えていけば、日の丸メーカー復活の足がかりとなるのかもしれない。 第5章 デザイン目線で考えると、見えない「価値」が見えてくる P.235
佐藤ナオキさん曰く、デザイン事務所には2つのタイプがあるそうです。
- 職人型。クライアントが作りたいものがはっきりしている場合、それをドンピシャで具現化する技術者。
- 発想型。クライアントの頭の中の漠然としたイメージを基に、企画開発から製造、販売、PR広告宣伝に至るまでトータルで俯瞰し、コンセプトを提供していくもの。
"Web"がつく時点でWeb制作会社は「職人型」かなと思っています。
しかし、お客さんの要望通りに実装して終わりなエンジニアだけではつまらないなと思ってますし、自分はそうなりたくないなと。
例えば、
・ 会員登録のデザイン変更という要件に対して、登録動線のフローを短縮して登録率UPを計れないか。
・ コーポレートサイトのリニューアルという案件に対して、既存のコーポレートサイトを活かすことで工数を削減して、
名刺や封筒のデザインといった異なることに工数を割くことでブランディング強化を計れないか。
P.4で紹介されているエステーの「自動でシュパッと消臭プラグ」のリニューアル案件では、外装だけをキレイに整えてほしいと依頼されたそうです。
しかし、外装だけでなく、内部の構成要素の簡略化や配置換えを実現し、約25%のコンパクト化に成功し、安く製造できるようになった上に売上も半年で前年比2倍に伸びたそうです。
エンジニアだからプログラミング技術を磨き、Webに身を置くのだからSEOやSEMといったマーケティング知識もつけていきたいですが、
エンジニアのみんながみんな「職人型」になる必要もないなと、少し気が楽になれました。
お客さんの要件の根本を今よりもっとさらけ出して、最適な手段を提供するような取り組みができたら自分はもっと仕事が好きになれると思うし、自分の存在価値も高められるのかなとそんな風に感じました。

