Firebase Hosting に Nuxtプロジェクトをデプロイしてみた
Firebase Hostingとは?
Firebase Hosting はデベロッパー向けの、本番環境レベルのウェブ コンテンツ ホスティングです。1 つのコマンドですばやく簡単にウェブアプリをデプロイすることができ、静的コンテンツと動的コンテンツの両方をグローバル コンテンツ配信ネットワーク(CDN)に配信できます。
引用元: https://firebase.google.com/products/hosting/
NetlifyやGitHub Pagesの競合サービスという感じでしょう。
比較記事なんかもちらほらしています。
- 徹底比較!Firebase vs Netlify (2018年版) - KAYAC engineers' blog
- 静的サイトを公開するならどこがいいの? #技術書典 - フロントエンドの地獄
- ブログのホスティングを Netlify から Firebase Hosting に変更した | 9mのパソコン日記
Firebase Hostingについての詳細は、公式ドキュメント をご覧ください。
Firebase プロジェクトを作成する
それでは、早速作業を行なっていきます。
Googleアカウントがあれば、2ステップでFirebaseプロジェクトを作成できます。
1: Firebase consoleへアクセス
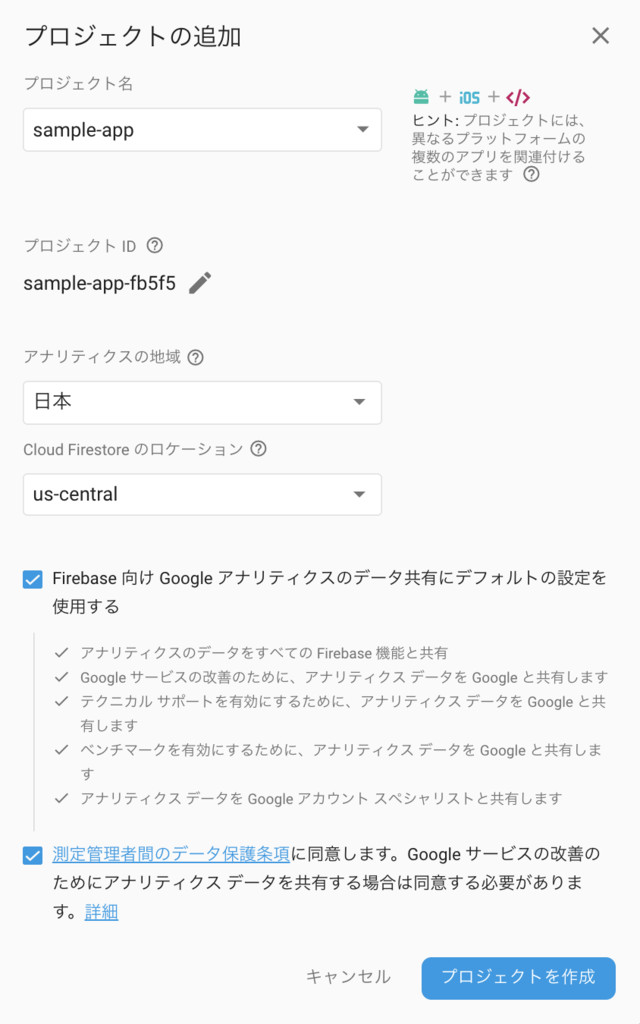
2: プロジェクトの追加
プロジェクトの追加から、今回は以下のように設定しました。

Nuxt Projectを作成する
続いて、Nuxt.jsのプロジェクトを作成します。
今回は、公式ドキュメントに記載されているcreate-nuxt-appを使用してインストールしました。
$ npx create-nuxt-app sample-app // 設定内容は下記を参照 $ cd sample-app $ npm install
設定内容:
 (何も選択せずに、Enterを押し続けると同じようになるかと思います)
(何も選択せずに、Enterを押し続けると同じようになるかと思います)
Firebase Hostingにデプロイする
デプロイ手順は、こちらの公式ドキュメントに沿って行いました。
1: Firebase CLI をインストールする
$ npm install -g firebase-tools
2: Firebase プロジェクトにアクセスする
$ firebase login
実行後、使用状況の情報収集に協力するかどうかを聞かれるので[Y/n]で答えます。 その後、Googleアカウントの認証を行い、無事に終わると以下のような画面が表示されます。

3: サイトを初期化する
$ cd sample-app // Nuxt.jsのディレクトリに移動しておいてください $ firebase init
実行後、どのように初期化をするのか質問されるので答えていきます。
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices. > Hosting
? Select a default Firebase project for this directory: > 上記で作成したFirebase プロジェクトを選択。なければ、[create a new project]を選択。
? What do you want to use as your public directory? > dist 補足: Nuxtは'nuxt generate'コマンドで公開ファイルを作成します。その出力先ディレクトリのdefaultの設定がdistディレクトリなため、distを指定しています。
? Configure as a single-page app (rewrite all urls to /index.html)? > N
質問に答え終えると、Nuxtをインストールしたルートディレクトリに以下が作成されます。
4: デプロイする
それでは、Firebase Hostingにデプロイします。
$ firebase deploy
上記実行後、Errorメッセージが表示された場合は以下を試してみてください。
作成したFirebaseプロジェクトと紐づけられていない可能性があります。
Errorメッセージが出ていない場合はここをskip。
$ firebase use --add ? Which project do you want to add? > Firebaseで作成下プロジェクトを選択 ? What alias do you want to use for this project? (e.g. staging) > default 上記を終えたら再度デプロイコマンドを実行してください。 $ firebase deploy
成功した場合は、以下のようなメッセージが表示されます。
✔ Deploy complete! Project Console: https://console.firebase.google.com/project/sample-app-38968/overview Hosting URL: https://sample-app-38968.firebaseapp.com
[Hosting URL] にアクセスすると、このような画面が表示されます。
これで、デプロイの動作確認は完了です。

Nuxt Projectをデプロイする
最後にNuxt.jsのデプロイを行います。
1: 公開用ファイルを生成する
$ npm run generate
2: デプロイする
$ firebase deploy
すると、先ほどデプロイした画面から、見覚えのあるNuxt.jsの画面が表示されるかと思います。

以上、おしまい。
Nuxt.js ビギナーズガイドとPixiJSはじめました
2018/10/22 - 2018/10/28
AirDropを悪用した痴漢が発生しているようです。
悪用するつもりはないですが、
知らない人に画像を送れるなんてAirDropって便利なんですね...今更。
https://www.yomiuri.co.jp/national/20181028-OYT1T50021.html
Nuxt.js ビギナーズガイドを読みはじめた
Vue.js入門に続き、
Nuxt.js ビギナーズガイドという本が発売されたので読みはじめました。
こちらの本です。
nuxt-beginners-guide.elevenback.jp
200ページほどの軽めな本ですが、中身は写経していてとても面白いです。
本の内容としてはこんな感じ。
1章 Nuxt.jsの概要 2章 Nuxt.jsによるシンプルなアプリケーション開発 3章 Nuxt.jsの機能の活用 4章 中規模以上の開発を意識したNuxt.jsによるWebアプリケーション開発 5章 Nuxt.jsアプリケーションのテスティング 6章 アプリケーションのデプロイと運用 7章 プラグインとモジュール、エコシステムの開発・貢献 8章 最新情報のキャッチアップのすすめ
今週は3章まで読んだのでそこまでの学びやら感想やらをつらつらと。
1章 Nuxt.jsの概要について
Nuxt.jsがなぜ生まれたのか。Nuxt.jsがなぜ支持されているのか。について記載しています。
Nuxt.jsが支持されている要因の一つは、「アプリケーションの本質的ではないことを考える機会が少ない」ということのようです。
例えば、以下のようなところ。
- カスタマイズしたローダーやプラグインを使わない場合はwebpackを意識する必要がない
- Nuxt.jsはVueのエコシステム(Router, Vuexとか)と密に連携しているから自分で設定しなくてOK
- vueの機能不足を補う独自レイヤ(middleware, plugins...)が便利
また、規約があるのも上記につながっていそう。
例えば、pagesディレクトリ配下においたvueファイルは、自動的にルーティングされてページになる。
とかとか、Nuxt.js便利じゃん!って話しが記載してあります。
2章 Nuxt.jsによるシンプルなアプリケーション開発
実際にNuxt.jsを使ったwebアプリを作っていきます。
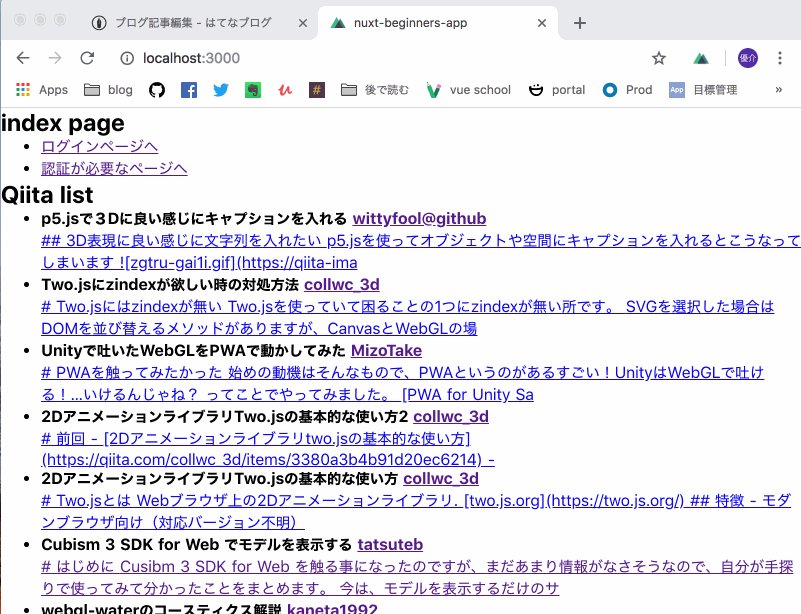
Qiita API を使って、axiosで記事一覧を取得して表示するアプリです。
デザインはめんどくさかったので僕は何もしてませんが...イメージはつくかと思います。

実際に書きながら学ぶスタイルは楽しくて良いですね!
写経したものは以下にupしています。
github: https://github.com/yagisuke/nuxt-beginners-app
3章 Nuxt.jsの機能の活用
レイアウト、ミドルウェア、プラグイン、モジュールモードでのVuexといったNuxt.jsの便利機能を紹介しています。
レイアウト
共通のヘッダー、フッター、サイドバーというように、 Webアプリケーションを作る場合は共通のレイアウトになることが多くあり、この機能が活躍します。
Webアプリケーションを作る場合、TOPページは他ページと違ったレイアウトになることが多いので、 Nuxt.jsがはじめから用意しているdefault.vueではなく、TOPページは独自のレイアウトファイルを用意したほうが色々幸せになるよ。 と著者はアドバイスしていました。こういうちょっとしたアドバイスは素敵です。
ミドルウェア
ルーティングへのアクセス時に最初に読み込まれ、SSR処理などが行われる前に処理を行うことができる機能です。 例えば、ユーザーエージェントに合わせたリダイレクト処理や、認証が必要なページの構築など。
この本では、Cookieの値で認証済みかどうかを判定して、ページの出し分けを学ぶことができます。
プラグイン
npmパッケージやVueプラグイン、そのほか、特定の処理をグローバルに登録し、再利用性を高めるために利用します。
プラグインを利用するパターンは主に2つあるそうです。
1. UIフレームワークや、Firebase SDK、momentといった、アプリケーション全体で使うことが明確なライブラリの導入時 2. ルーティングフックや初期段階での外部CDNコードの読み込みなどの共通処理の導入時
また、SSR時に呼び出すかどうかのオプションを指定できるのも便利。
特にUIに関するものは、SSR時にwindowやdocumentが参照できないためエラーとなることがあるので注意です。
日本語ガイドだとここのこと。
モジュールモードでのVuex
Vuexにはクラシックモードとモジュールモードがあります。
クラシックモードでは、自身でVuexを読み込み、ストアインスタンスを生成してVuexストアを構築します。
一方、モジュールモードは、規約に沿って記述するだけで、Nuxt.jsが勝手にVuexストアインスタンスの生成を行ってくれます。
モジュールモードで書くっきゃないですね、便利!!
Nuxt.jsの日本語ガイドにも記載されているので、分からない方は一読するのをオススメします。
PixiJSを入門しはじめた
アニメーションとか表現豊かなものは苦手なのですが、克服するためにもPixiJSに入門してみました。
以下に作ったものをドンドンコミットしていく予定ですが、今はひたすら人のソースをコピーして触って壊しての繰り返しです。 github.com
上記プロジェクト(Nuxt + PixiJS + GitHub Pages + Travis CI) の公開もしてみました。
GitHub Pagesも、Travis CIも初めてだったんですが、Nuxt.jsのガイドのおかげで割りとサクッとすぐできました。
助かりますmm
URL: https://yagisuke.github.io/nuxt-pixi/
以上、終わります。
Vue.js 入門を読んだ
週報のように書いていく予定だったんですが、前回の更新から早1ヶ月。 気を取り直して、 GitHub だったり、このブログで アウトプットしていきたいと思います。 お山なブログ も更新したいな。
2018/09/23 - 2018/10/21
今年は台風(2018年の台風)が多かった。 多かったように思っていたが、発生数は例年とあまり変わりはなく、 上陸したものが例年より多かったんだとか。
その頃僕はこんなことやっていた
Vue.js 入門を読んだ
業務ではNuxt.jsを使ってWebアプリケーションを作っています。
Vue.js を触ったこともないまま Nuxt.js を書きはじめた人なので、
だいぶ Vue力に不安があり、日本のVue.js を牽引している方々が
出版したと聞いて速攻で購入させていただきました。
gihyo.jp
ここでは、この本で新たに知った、事柄を記載していこうと思います。
コンポーネントの命名はケバブケースの利用を推奨
コンポーネントは、「ケバブケース」と「パスカルケース」で書くことができます。 どちらでも書くことはできますが、著者はケバブケースで命名することを推奨していました。 Web ComponentsのCustom Elementsのドラフトの仕様が、ケバブケースで定義しており、 Vue.jsのコンポーネントは、Custom Elementsの仕様を元に作られているからです。
ケバブケース <kebab-component>けばぶ</kebab-component> パスカルケース <PascalComponent>ぱすかる</PascalComponent>
参照: p.84, 93
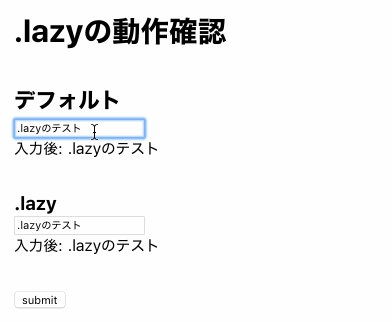
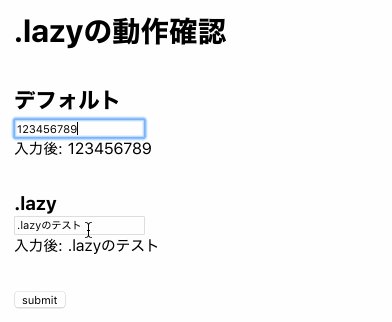
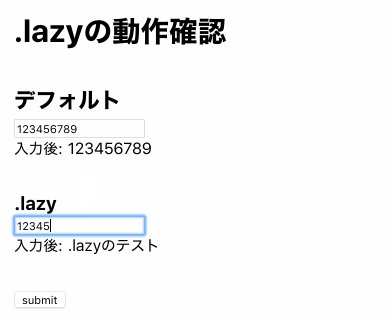
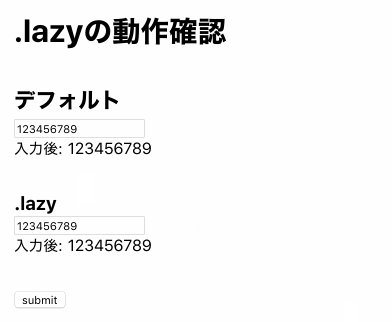
v-modelの修飾子<.lazy>の挙動
v-onの.preventや.stopと同じように、v-modelにも修飾子があります。
そして、Vue.jsのガイドでは、.lazyの挙動は以下のように記載されています。
デフォルトでは、 v-model は各 input イベント (上記の IME 確定前を除いて) 後に、データと入力を同期します。 change イベント後に同期するように変更するために lazy 修飾子を追加することができます
.lazyの挙動を見てみると、リアルタイムにデータを更新するわけではなく、 以下のようにデータを更新しています。
- 入力エリアからフォーカスを外したタイミング
- 入力してEnterキーを押下したタイミング

参照: p.68
v-onの修飾子<.native>を使った親コンポーネントのイベントを発火
これまで子コンポーネントから親コンポーネントのイベントを発火するには、
- propsを使用したイベントの発火
- emitを使用したイベントの発火
の2通りだと思っていたんですが、.nativeを使ってもできるんですね。
考えてみると、 <nuxt-link to="/" @click.native="onClick">リンク</nuxt-link> のように、
ページ遷移前にイベント挟みたい時によく使う!!って後になって気づきました。
propsを使用したイベントの発火
// 親コンポーネント
<template>
<BButton :on-click="onParentEvent" />
</template>
<script>
import BButton from '@/components/b-button'
export default {
components: { BButton },
methods: {
onParentEvent() {
console.log('親のイベント')
}
}
}
</script>
// 子コンポーネント
<template>
<button type="button" @click="onClick">
<slot>Bボタン</slot>
</button>
</template>
<script>
export default {
props: {
onClick: {
type: Function,
default: () => {}
}
}
}
</script>
emitを使用したイベントの発火
// 親コンポーネント
<template>
<BButton @on-click="onParentEvent" />
</template>
<script>
import BButton from '@/components/b-button'
export default {
components: { BButton },
methods: {
onParentEvent() {
console.log('親のイベント')
}
}
}
</script>
// 子コンポーネント
<template>
<button type="button" @click="$emit('on-click')">
<slot>Bボタン</slot>
</button>
</template>
<script>
</script>
.nativeを使用したイベントの発火
// 親コンポーネント
<template>
<BButton @click.native="onParentEvent" />
</template>
<script>
import BButton from '@/components/b-button'
export default {
components: { BButton },
methods: {
onParentEvent() {
console.log('親のイベント')
}
}
}
</script>
// 子コンポーネント
<template>
<button type="button">
<slot>Bボタン</slot>
</button>
</template>
<script>
</script>
みんなどの方式で統一しているんだろう。
参照: p.101
リダイレクト・エイリアス
routingの設定のお話しです。 リダイレクトはよく404ページの表示で使うと思うんですが、 エイリアスの方は初めて知りました。
エイリアス
エイリアスは、URL上はアクセスした時のものを保持し、
別のルートで定義したものとして遷移の処理を実行させたい時に使用します。
以下だと、 /b にアクセスすると、URL上は /b のままですが、
コンポーネントAがレンダリングされ、 /a にアクセスしたように振る舞います。
var router = new VueRouter({
routes: [
{ path: '/a', component: A, alias: '/b' },
{ path: '/c', component: C, alias: ['/d', '/e'] }
]
})
リダイレクト
リダイレクトも載せておきます。 きっと見れば理解できると思います。
var router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' },
{ path: '/b', component: B },
{ path: '/notfound', component: Notfound },
{ path: '*', redirect: '/notfound' }
]
})
参照: p.146
堅牢な開発スタイルを学ぶことができる
後半の8章からはTDDで簡単なアプリを作っていきます。
単体テストは Chai, Mocha, Sinon, Karma を使用し、component、store、routingをそれぞれ作っていきます。
また、NightWatchを使用したE2Eテストも行うので、現場以上に堅牢な開発スタイルを学ぶことができます。
写経したソース: GitHub
最後に
たらたらとダラダラと書きなぐって見ましたが、見づらいですね。
読み始めは、Vue.jsの日本語ガイド読めば読む必要のない本かなと思ったんですが、
テストの書き方とかVue.jsによるWebアプリ開発のフローをまるごと学ぶことができる良書だと感じました。
Vue.jsに興味がある方は一回手にとることをオススメします。
もくもく会に参加
家では集中できないので、普段はカフェで作業しています。 カフェだと、wi-fiがなかったり、コンセントがなかったり、狭苦しかったりで ストレスフルになることもしばしば。 なので最近は、connpassで募集されているもくもく会に参加しています。
最近参加したのだと、ここらへん。 crowdworks.connpass.com weeyble-creative.connpass.com weeyble-creative.connpass.com
同じエンジニアが休日に勉強しているのは、刺激もらえて良いですね。 ただ、段々もくもく会を探すのもめんどくさく感じてきており、 良さげなコワーキングスペースがあれば会員になっちゃおうかと検討しています。
Firebase Meetupに参加
業務で作っているアプリは、Firebaseをフル活用しているので そろそろ自分もしっかりインプットせねばと思い、参加してきました。 firebase-community.connpass.com
来月14日には、今月末にプラハで開かれるFirebase Summitの報告会も行われるそうです。 きっと新機能載せてくるだろうなー、楽しみです。 firebase-community.connpass.com
Clean Coderを読んでみた
Vue Fes Japan が11月上旬にあり、
- Vue.js入門 が本日発売!
- Nuxt.jsビギナーズガイド が来月中旬発売!
- NuxtMeetUp#5 が来月中旬開催!
と、vueまわりのイベントが目白押し。
本日予約していたVue.js入門が届いてその重さにびっくり、、!!
内容もしっかりずっしりそうなので、来週から読み進めてみます^^
2018/09/17 - 2018/09/22
自民党の総裁選は、知らぬ間に安倍晋三さんが3選を果たしていた。 また、格闘家で神の子KIDとして愛された山本KID徳郁選手が亡くなった。 2004年大晦日の魔裟斗選手との試合は名勝負でした。
その頃僕はこんなことやっていた
Clean Coder プロフェッショナルプログラマへの道
Clean Coder を読んだ。
www.kadokawa.co.jp
本書では、筆者のボブおじさん( Robert C.Martinさん)の実体験から得た、 プロのプログラマーに欠かせない態度、規律、行動について書かれています。 今回は特に私が心がけたいことや、気になったところを備忘録として残します。
すべてのプログラマが最低限備えるべきスキル
- デザインパターン: GOFの24パターンについて説明できる。POSAのパターンを使用できる。
- 設計原則: SOLID原則を知っている。コンポーネントの原則を熟知している。
- 方法論: XP、スクラム・リーン・カンバン・ウォーターフォール・構造分析・構造化設計を理解している。
- 規律: TDD・オブジェクト思考設計・構造化プログラミング・継続的インテグレーション・ペアプログラミングを実践している。
- 成果物: UML・DFD・構造チャート・ペトリネット・状態遷移図・状態遷移表・フローチャート・ディシジョンテーブルの使い方を知っている。
最低限備えましょう!!
TDDの3大原則
- 失敗するユニットテストを書くまでプロダクションコ ードを書いてはいけない。
- テストを失敗させる目的以外でユニットテストを書いてはいけない(コンパイルできないのも失敗に含む)。
- 失敗しているユニットテストが成功するまで他のプロダクションコ ードを書いてはいけない。
TDDはこういうものだっていうのは理解しつつも、 テスト書こうなってところから。
「ボ ーイスカウトの規則 」来た時よりも美しく
ソフトウェアプロジェクトの基本的な前提として、ソフトウェアは変更しやすいというものがある。 ソフトウェアが柔軟でないと、数日かかっていた作業が、数週間、数か月とかかるようになる 。 マネジメントは、最初の勢いを取り戻そうとして、開発者を投入する。 しかし、それでは火に油をそそぐようなもので、開発者を追加すれば 、 構造の欠陥は深刻化し、障害が頻繁に発生するようになる 。
ソフトウェアを変更しやすく維持するには、モジュールを目にしたら、 構造を改善するような小さくて軽めの変更をする。 コードを読んだら、構造を調整する。 つまり、来た時よりもモジュ ールを美しくすること。 「容赦ないリファクタリング 」「ボ ーイスカウトの規則 」を常に実践すること。 それをやるためにも、しっかりTDDしましょうね!!
プロジェクトの周りにチームを作るのではなく、チームにプロジェクトを割り当てる
メンバー同士の関係作りからはじめ、お互いの変な癖、長所、短所を学び合い、お互いの協力の仕方を学ぶ。 チームがお互いの違いを認め合い、ゲル状の(絆の強い)チームになるには半年から一年と長い時間を必要とする。 だが、この状態になれば、「一緒に問題を解決する」「一緒に課題に向き合う」「一緒に仕事を成し遂げる」。
プロの開発組織は、プロジェクトの周りにチ ームを作ることはせず、 既存のゲル状のチームにプロジェクトを割り当てる。 ゲル状のチームは、同時に複数のプロジェクトを受け持つこともできる。 考え・スキル・能力に応じて作業を配分するのだ。
Tokyo Game Show 2018
会社からのススメでTGSに行ってきた。
expo.nikkeibp.co.jp
可愛いコンパニオンがいっぱい。
コンパニオンに見惚れていたら、財布がなくなり...
帰り際に見つかって一安心。
TGSの感想
私はゲームというものが嫌いだ。 ゲーム機はゲームボーイから買ったこともない。 スマホのアプリでゲームなんてやりたくもない。 目は疲れるし、なんと言っても知らない間に時間を 大量に消費するのがもったいない、そう感じていた。
しかし、ブースでウィニングイレブンをやってみて、 学生時代に友達の家でワイワイゲームをやっていた頃を思い出し、 人と時間を共有できるゲームって楽しいなと。
上京して、一人暮らしになって、家庭ができて、 気軽に自宅に友達を呼んでゲームができなくなっても、 インターネットで人と時間を共有してゲームができる。
そんな時代の変化を、大分みんなから乗り遅れたけど肌で体験できて よかったなと思えるイベントとなりました。
dotinstallでiOSアプリ開発に入門してみた
最近、まわりの人たちのアウトプット活動が盛んなので
それに便乗してちょっとしたことでも書いていこうと。
まわりの環境って本当に大事。
2018/09/10 - 2018/09/16
大坂なおみ選手がUSオープンで優勝し、 樹木希林さんが亡くなり、 安室ちゃんが引退した。 安室ちゃんのイベント も終わり、 ヒカリエも明日から少し寂しくなりそうだなぁ。
その頃僕はこんなことやっていた
dotinstallでiOSアプリ開発に入門してみた
ネイティブアプリでちょっと触ってみたいと上司に言ってみたところ、 dotinstall のiOSアプリのレッスンを勧められた。
dotinstall のiOSアプリ開発のコースは全8レッスン。
Xcodeの使い方や、Swiftの文法、オートレイアウト、WebView、
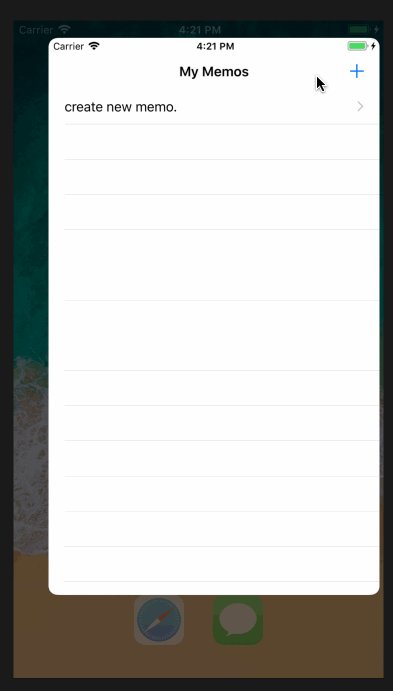
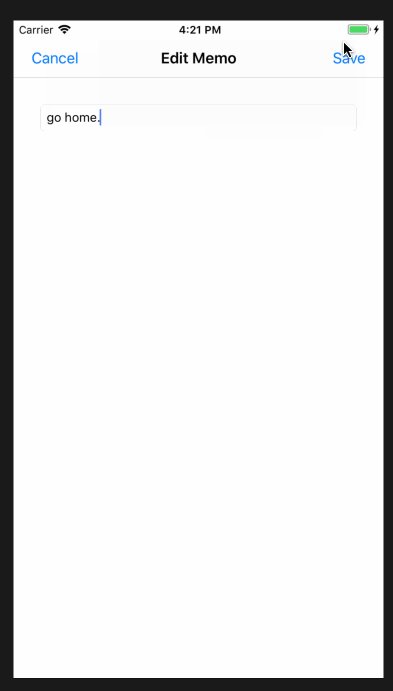
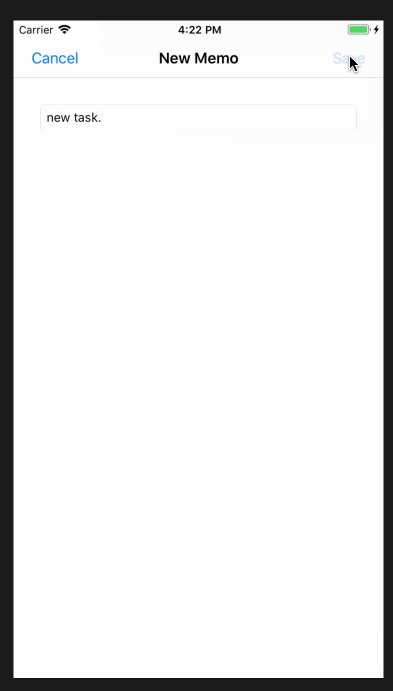
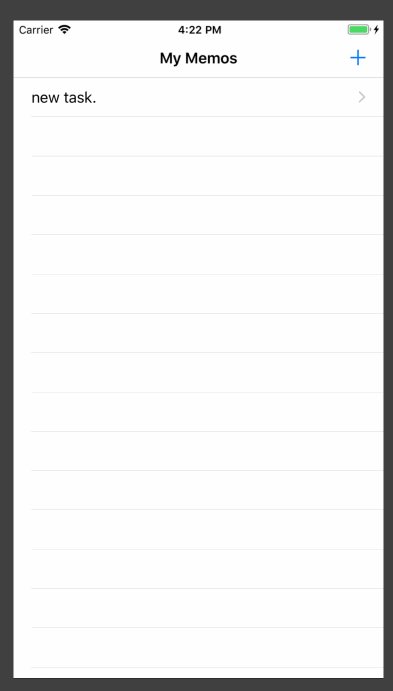
あとは以下のような簡単なアプリ開発を数本やる感じ。

僕は Udemy や dotinstall 等の動画でとりあえず写経して、動かして、 その後Documentや他人のgithubを眺めて勉強するスタイルが結構気に入ってる。
dotinstall のレッスンは終わったので、次はこの本でも 読んで基礎固めしていこうと思っています。
Speeeさんのもくもく会に行ってみた
Speeeさんのお洒落スペースを1日中使いたい放題。
休日勉強したいけど、一人だとグダグダしちゃう僕にはとっても素敵な環境でした。
しかも、美味しいコーヒーに、美味しいお昼も無料。。。
もう感謝しかりません😭😭😭
機会があればまた参加したいなと思います。
終わり。